Inhaltsverzeichnis
Elemente
Überblick
Formulare, welche mit dem Formular-Designer gestaltet werden, bestehen aus verschiedenen Elementen. Diese lassen sich mit verschiedenen Möglichkeiten formatieren, am richtigen Ort positionieren und gegebenenfalls im Ausdruck anpassen.
Der Formular-Designer stellt Ihnen folgende Elemente zur Verfügung:
| Element | Beschreibung |
|---|---|
 | Mit dem Element 'Textblock' können im Formular eigene Texte eingegeben werden. Über dieses Element können jedoch auch Daten aus Feldern eingefügt werden, welche in LehrerOffice erfasst wurden – beispielsweise die Adresse eines Schülers. Der Text lässt sich wie in einem Textbearbeitungsprogramm individuell anpassen und verändern. Detaillierte Angaben zum Erstellen von Textblöcken finden Sie auf der Seite Element 'Textblock'. |
 | Über das Element 'Berechneten Text hinzufügen' lassen sich zum Beispiel Noten, die in einem Formular eingegeben wurden, zusammenrechnen, so dass im Formular direkt der Durchschnitt berechnet wird. Genaue Angaben zum Erstellen von berechnetem Text finden Sie auf der Seite Element 'Berechneten Text hinzufügen' oder direkt unter Formeln. |
 | Die Elemente 'Rechteck', 'Linie' und 'Kreis' dienen hauptsächlich der Gestaltung eines Formulars. Zudem können Sie zum Hervorheben von bestimmten Passagen verwendet werden. Die detaillierte Anleitung zum Einfügen von Rechtecken, Linien und Kreisen finden Sie auf der Seite Elemente 'Rechteck', 'Linie', 'Kreis'. |
 | Die Checkbox steht meistens vor verschiedenen Angaben von Schülern, die angekreuzt werden müssen, z. B. Schüler/in ist männlich oder weiblich. Die Checkboxen können direkt in LehrerOffice angeklickt, mit einer Identifikation hinterlegt oder nach Ausdruck des Formulars von Hand hineingeschrieben werden. Genaue Angaben zum Erstellen und Ausfüllen von Checkboxen finden Sie auf der Seite Element 'Checkbox'. |
 | Mit dem Element 'Bild' lässt sich die Verknüpfung zu einem Bild im Formular abspeichern. Dies kann zum Beispiel das Logo der Schule sein oder ein Foto eines aktuellen Anlasses. Eine detaillierte Anleitung zum Umgang mit Bildern im Formular-Designer finden Sie auf der Seite Element 'Bild'. |
 | Mit dem Auswahl-Pfeil lassen sich die verschiedenen Elemente im Formular-Designer auch nach dem Einfügen nochmals anklicken und gegebenenfalls verändern oder umbenennen. |
Elemente einfügen
Bevor Sie im Formular-Designer die Elemente einfügen können, müssen Sie ein neues Formular erstellen. Dies wurde auf der Seite Grundlegendes bereits ausführlich erklärt.
Die gewünschten Felder lassen sich ganz einfach im Formular-Designer einfügen:
- Klicken Sie auf das gewünschte Element (Markieren des Elementes)
- Klicken Sie im Eingabefeld an die Stelle, wo das Element eingefügt werden soll; das Element erscheint nun auf der Formularseite.
Wenn Sie mehrere gleiche Elemente einfügen möchten, so müssen Sie das Element wieder neu auswählen und einfügen. Das Einfügen der Elemente funktioniert auch mit der Funktion 'Drag&Drop'. Ziehen Sie das gewünschte Element mit gedrückter linker Maustaste auf das Formular. Der Mauszeiger verändert sich nach dem Loslassen der Maustaste. Es erscheint im Miniformat das angeklickte Element. Durch Klicken an gewünschter Stelle im Formular wird das Element positioniert.
Elementnamen
Sobald ein Element eingefügt wird, wird diesem durch das Programm einen Namen vergeben. Dieser setzt sich aus dem Elementnamen (z. B. text) sowie einer Nummerierung zusammen. Um eine bessere Übersicht zu erhalten, kann jedem Element auch ein eigener Name vergeben werden. So kann man in der Funktionsleiste über die Auswahlliste 'Element' im Bereich 'Auswahl' schnell zum gewünschten Element wechseln. Die Elemente werden in der Reihenfolge, wie sie erstellt werden, aufgelistet.
Positionieren und Ausrichten
Raster
Damit Sie Ihre Elemente genau auf einer Linie im Formular-Designer ausrichten können, lohnt es sich den Raster einzuschalten. Sie haben die Möglichkeit einen Raster von 1mm, 5mm oder 10mm zu wählen. Die Einstellung des Rasters finden Sie am unteren Fensterrand im rechten Bereich. Mit dem Optionsfeld können Sie den Raster ein- oder ausblenden (alternativ lässt sich der Raster auch in der Menüleiste über 'Ansicht' > 'Raster' einschalten). Dies hat den Vorteil, dass sich alle Elemente, die Sie auf das Formular ziehen, direkt am nächsten Rasterpunkt ausrichten.
Verschieben und Positionieren
Sie können das Element jederzeit an einen anderen Ort verschieben. Fahren Sie mit der Maus auf das entsprechende Element bis sich der Mauszeiger zu einer kleinen Hand verändert. Ziehen Sie nun das Element mit gedrückter linker Maustaste an die gewünschte Stelle. Es wird sich da wiederum an einem Rasterpunkt fixieren.
Eine genauere Einstellung (sogar auf Zehntelmillimeter genau) lässt sich über die Funktionsleiste am rechten Bildschirmrand einstellen:
- Markieren Sie das Element, indem Sie es anklicken; es erscheint ein blauer Rahmen rund um das Element.
- Tragen Sie die Ausrichtung von oben und von links in der Skala 'Ausrichtung' ein; die Massangabe erfolgt (wenn nicht auf Pixel oder Inch umgestellt) in Millimetern und der Ausrichtungspunkt des Elements ist derjenige oben links. Das Element wird nun direkt an die gewünschte Position verschoben.
Dynamisches Positionieren
Manchmal kommt es vor, dass mehrere Elemente übereinander zu liegen kommen. In diesem Fall ist es praktisch, die Elemente beliebig anordnen zu können und über dynamisches Positionieren festzulegen, an welcher Position diese auf der Druckausgabe dargestellt werden.
Um diese Möglichkeit zu nutzen, muss anstatt wie oben beschrieben ein Zahlenwert in Millimeter das Funktionsfeld [formularfeld.X.oben] bzw. [formularfeld.Y.links] ins Eingabefeld 'oben' bzw. 'links' eingetragen werden. 'X' und 'Y' stehen dabei für die Namen der Elemente, an welchen ein Feld ausgerichtet werden soll (z. B. Text1).
Über die Addition eines Zahlenwerts in Millimeter (wenn nicht auf Pixel oder Inch umgestellt) lässt sich zudem festlegen, dass das markierte Element um diesen Wert nach unten bzw. rechts verschoben werden soll. Auch steht der Feldname [formularfeld.X.hoehe] zur Verfügung, über welchen sich die Position eines Elements je nach Höhe des Bezugsfeldes dynamisch gestalten lässt.
Höhe dynamisch gestalten: Soll also beispielsweise ein Element am 'Text1' ausgerichtet werden und von dort aus um die Höhe dieses Feldes und zusätzliche 15 Millimeter nach unten verschoben werden, sieht der im Eingabefeld 'Oben' eingetragene Wert wie folgt aus:
[formularfeld.Text1.oben]+[formularfeld.Text1.hoehe]+15
Breite dynamisch gestalten: Soll ein Element am 'Text1' ausgerichtet werden und von dort aus um die Breite dieses Feldes und zusätzliche 1 Millimeter nach rechts verschoben werden, sieht der im Eingabefeld 'Links' eingetragene Wert wie folgt aus:
[formularfeld.Text1.links]+[formularfeld.Text1.breite]+1
Wichtig: Die Checkbox 'Zeilenumbruch' darf in diesem Zusammenhang nicht aktiviert werden.
Mehrere Elemente gleichzeitig verschieben
Sie können mehrere Elemente gleichzeitig markieren und in ihrer Position von links oder von oben verschieben. Markieren Sie alle benötigten Elemente mit gedrückter Umschalttaste. Verschieben Sie anschliessend die Elemente an die gewünschte Stelle.
Grösse anpassen
Bei den Elementen 'Rechteck', 'Linie' und 'Kreis' kann zudem die Höhe sowie die Breite eingegeben werden. Diese werden damit nicht nur am entsprechenden Ort positioniert, sondern auch direkt in der gewünschten Grösse dargestellt. Alternativ kann die Grösse eines Elements auch mit der Maus verändert werden:
- Markieren Sie das Element, indem Sie es anklicken.
- Fahren Sie mit der Maus über die rechte untere Ecke bis sich der Mauszeiger zu einem Doppelpfeil verändert.
- Ziehen Sie nun bei gedrückter linker Maustaste das Element in die gewünschte Grösse; der gezogene Eckpunkt richtet sich auch wieder am Raster aus, sofern aktiviert.
Reihenfolge
Die Elemente werden in der Reihenfolge aufgelistet, wie sie im Formular erstellt wurden. Das heisst, das erste erstellte Element erscheint auf der Liste zuoberst, das zweite an zweiter Stelle usw. Dabei spielt es keine Rolle, welche Element-Art verwendet wurde.
Die Reihenfolge der Elemente beginnt eine Rolle zu spielen, wenn mit grafischen Elementen gearbeitet wird.
Ab der Version 2015.7 ist es möglich, sich über den Befehl 'Elementreihenfolge anzeigen' im Menu 'Ansicht' (Mac: 'Darstellung') die Elementreihenfolge durch Nummern darstellen zu lassen.
Beispiel
Nach dem Fertigstellen eines Formulars möchten Sie noch ein Hintergrundbild hinzufügen. Da dies das letzte Element ist, welches Sie einfügen, erscheint es im Vordergrund über dem Text, der dadurch nicht mehr sichtbar ist. Dies lässt sich durch das Verschieben der Elementreihenfolge verändern.
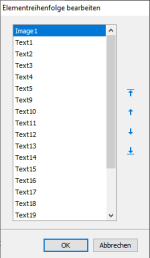
- Öffnen Sie über die Bildbefehlsleiste die 'Elementreihenfolge'.
- Markieren Sie das Element, welches Sie verschieben wollen.
- Mit dem Pfeil nach oben verschieben Sie das Element positionsweise nach oben.
- Alternativ lässt sich ein Element auch (Pfeil mit Balkensymbol) an den Anfang der Liste verschieben.
- Verschieben Sie nun Ihr Element soweit nach oben wie gewünscht.
Um ein Element weiter nach unten zu verschieben, verwenden Sie den Pfeil nach unten (oder den Pfeil mit dem Balken für ganz an den Schluss).